

Have you ever visited a website and seen those generic image boxes with a gray background and a camera icon in the middle? Those are called dummy image placeholders. They serve an important purpose in web design and development by reserving space for images before the actual images are added.
In this comprehensive guide, we'll cover everything you need to know about dummy image placeholders, from why they are used to how to generate your own.
A dummy image, also known as a placeholder image, is a temporary fake image used to show where an image will go in the final design. Instead of uploading finished images right away, developers will add dummy images during the building process to map out the placement of photos, illustrations, banners, etc.
Dummy image placeholders have a few key functions:
There are several excellent reasons to use placeholder images as part of your web design and development process:
Speed Up Load Times - Dummy images are typically very small files that load much faster than large, high-quality image files. This keeps load times quick during building.
Consistency Across Devices - A 200x200 pixel placeholder image will look the same on all screens during development. This allows you to map out a responsive design before the final images are compressed/optimized.
Early Visualization for Client - The client can get an early idea of how their branded images will be placed before the photos are taken or illustrations created.
Save Time and Resources - Adding lightweight placeholders saves time finding appropriate sample or stock photos during building. You don’t need to waste money licensing images too early.
Smooth User Experience - No one wants to visit a site and see broken image icons everywhere! Placeholders create confidence by filling those gaps while you work on the finishing touches.

For web designers and developers, dummy image placeholders provide some major perks that improve workflow efficiency. Let’s take a closer look at some of the key benefits.
By using dummy images during the prototyping phase, designers can focus purely on the on-site structure and user flow at first. This allows you to map out the size and location of images without getting bogged down choosing specific photos this early.
Whether working with team members or presenting mockups to clients, placeholder images set expectations around final image placement. Everyone can provide feedback on the layout itself before spending time critiquing individual photo choices.
Maintaining visual style consistency from wireframes to mockups to final pages can be tricky, especially where images are concerned. Using generic dummy images that match mockup styles makes it easier to visualize how branded images will look later on.
It’s important to monitor how placeholder images impact page load speed and make adjustments if needed. Swap out any overly large files for smaller ones that match mockup dimensions more closely.
Nothing looks less professional on a live page than missing image icons! Placeholder images act as a stopgap until you can add in fully optimized, high-res photos.
When creating or generating dummy images, there are a few key qualities that make them effective placeholders:
Follow these guidelines, and your dummy images will work like a charm while allowing you to focus efforts on other aspects of your project!

Using a dummy image placeholder generator in your web design mockups is easy and convenient. To add a placeholder, first decide on the size that you want the final image to be. For example, if you know you want a featured homepage image to be 960x640 pixels, create a placeholder image at those dimensions.
Use a dummy image generator like Dummy Image Placeholder to generate a placeholder JPG or PNG file at your desired size. Simply enter the width and height values like 960x640, choose a background color or pattern if you wish, and copy the image URL or download the file. Then upload the dummy image into your mockup in place of where you want your final image to go.
As you work on your mockup, you’ll see exactly how much space the images will occupy on the final design, and you can make adjustments if needed. Just be sure to replace the placeholders with final optimized images before launching your site!
There are a few common types of dummy image placeholder generators, each with its own strengths:
Solid Color Boxes
A basic solid square or rectangle matching the final image proportions. Provides a content-free content area without distraction.
Pattern Backgrounds
A repeating non-distracting pattern (checkerboard, dots, lines, etc) stretching to intended dimensions. Creates contrast to better differentiate image space.
Abstract Graphics
Simple geometric shapes and graphics. Less generic than solid colors while remaining unobtrusive.
Subtle Branding
A solid color background featuring a subtle brand logo or icon. Gives a nice branded feel to placeholders.
Product Mockups
Realistic 3D model illustrations of products. Useful when demonstrating products prominently, like on e-commerce category pages.
Figma.com uses 3D models of phones on their homepage as placeholders, for example.
Every dummy image has its strengths based on context. Mix and match these options to find what works best for your web project!
Don’t want to rely on placeholder image generators? Making your own only takes a few minutes!
Here is a simple step-by-step guide to generating dummy images for your web projects:
1. Identify Final Image Dimensions Take note of the sizes you will need. This may vary based on layout and device. Common dimensions are 200x200px, 300x250px, 500x300px etc.
2. Create Matching Canvas Size Open Photoshop, GIMP, or another image editor. Create a new project matching your required width and height.
For example, make a 500 x 300px canvas if that’s your desired image size.
3. Pick a Color or Design
Fill the background layer with a solid color, pattern, or simple shape design. This will depend on the dummy image style you want. Some ideas: light gray background, diagonal line pattern, white square overlapping canvas.
4. Add Subtle Branding (Optional) If you want a branded style, include a small logo or icon on the image. For example, place a small logo in the bottom corner over the background color.
5. Save the Dummy Image Save your completed placeholder image as a JPG or PNG file at 72 ppi. Name it something like “placeholder-500x300.jpg” for easy reference.
6. Develop Additional Sizes As Needed Repeat steps 2-5 to create different dummy image dimensions as needed for your project.
Now you have professional placeholder images tailored perfectly for your website design mockups and wireframes!
Don’t want to manually generate placeholder images? No problem! Here are 10 of the best free placeholder image tools and generators to quickly create placeholder images of any size for your projects.

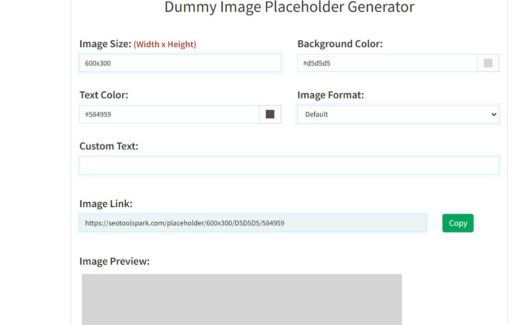
SEOToolsPark offers an incredibly simple quick way to generate placeholder images. Just enter width, height, and text/hex color to create a custom dummy on the fly. Additional options like image format and theme are available too. Clean and minimal!
Flexibility is the name of the game with Placeholder! Input any dimension up to 2500x2500px and select themes including cats, dogs, nature, and gray. Library of pre-made common sizes available too. Powerful yet easy to use!
PlaceIMG provides the most placeholder options out there. In addition to generating custom sizes up to 5000x5000px, choose from over 25 background themes including abstract art. Bulk image creation, aspect ratio presets, range image generation and more make this a placeholder power user paradise!
The name says it all! FakeImages Please offers a lightning-fast way to grab dummy images. Simply pick one of the frequently used dimensions from 480x320 up to 1920x1080px or enter a custom size easily. Nice option for quick simplicity.
Fancy some random placeholder photos instead of boring blocks of color? Lorem Picsum pulls photos from the popular Unsplash stock image site to use as placeholders. Just assign a width and height to fetch a matching random image! Nice way to add some variety.
In addition to the themes mentioned above, Placeholder.com offers a separate Figma plugin. Easily grab placeholder images from directly within your Figma designs without ever leaving the app. Very handy for web designers using Figma to mockup sites!
Similar name but slightly different offerings versus DummyImage.com. DummyImage.net includes options like adding rounded corners to your placeholders, applying color overlays and even adding custom text labels onto images! Nice bonus features.
Just enter height and width manually or select from standard presets ranging from small thumbnails up to giant 2160p/4K sizes. Choose light or dark themes or set a custom hex color. Fast and intuitive with a slick adjustable design.
TempImager comes packed with options you won’t find elsewhere. Create multiple images at once and download them together as a ZIP archive. Generate images with alpha transparency or rounded corners. And even password-protect access to your dummy images for privacy! Impressive flexibility!
This aptly named tool offers a boatload of dummy settings from dimension presets up to 2000x2000px to custom text and shape overlay options. Play around with different backgrounds, overlays, fonts and image formats using an intuitive drag-and-drop interface to find your ideal placeholder image design!
Tired of constantly generating multiple static dummy image sizes for responsive sites? Dynamic placeholders save the hassle!
Instead of static JPG/PNG files, these smart placeholders automatically resize themselves to fill any image container on a site by using PHP and JavaScript rather than raw images.
Some popular options:
Simply add the script or embed code provided and let the generator do the heavy lifting! It will automatically detect and match all image containers on the page load for supreme responsiveness.
A: JPG and PNG are ideal for maintaining small file sizes. GIFs will work too if animation is needed.
A: Use a dummy image generator like DummyImage.net that offers options for creating images with rounded corners and alpha transparency.
A: Yes, generators like PlaceIMG and TempImager allow quick bulk creation and downloading of multiple dummy images at once.
A: No! Dynamic placeholders using scripts auto-resize to match image containers so you only need one. See options like FPOimg.
A: Absolutely - it reinforces spacing, alignment, and style consistency from the very start.
Placeholder images play a valuable role in web design and development. When used properly, they act as powerful tools for rapid prototyping, style consistency, performance optimization, and layout planning. Knowing the different types and applications ensures you can utilize dummy images effectively.
And thanks to the abundance of free placeholder image generators out there like DummyImage and PlaceIMG, getting started is easy. Generate all the customizable dummy images your projects demand in simple clicks! Eliminate mental barriers early in the creative process by reserving space for essential visuals with placeholders first.
So next time you find yourself wasting precious minutes searching for the perfect mockup photo, stop! Add a quick placeholder instead so you can devote energy where it truly counts. Just don’t forget to swap in that visually stunning photography before launching live!
With this complete guide to image placeholders under your belt, go forth and let your web creativity run free, unimpeded by early visual distractions. Your future clients will thank you for the polished designs and buttery-smooth user experience!